6-steps-to-crack-a-biz-report-into-infographic
After the release of Part 1 and 2 I've so much positive feedback from friends, and the most asked question from them is "When the Part 3 will be released?"... Well, sorry to say, as start getting busy because of a huge analytics project from a key account, plus as in my draft, the last part would involve relatively more images to demonstrate the "Action Triggers" design, so i guess it would take a few more weeks to bake the stuff. But i guess we have no point to cool down and stop learning about this field, right? So let's have a short step-by-step guides as an overview before the last part!
6 steps, are really all we need to make an actionable infographic for analytic.
---------------------------------------
1. Start with something *very* painful
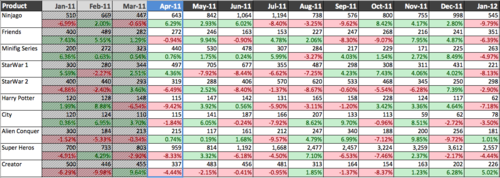
Reports usually act as an essential catalyst within chain of business process for decision making. While in the business class we have learnt that accurate and detail data is the key to make correct decision with precision, yet in reality, the reports usually end up with huge matrix of metrics which is simply too chaotic for human eyes. Some better ones would have bars charts or trends lines to reflect the data in different dimension, yet all those charts could do is, well, really reflecting the fact, they still lack of a true purpose that would like to help the reader to achieve. In short, they're simply visually and mentally painful for a business person to decide the right decision. And this suggest a very good starting point for our cracking process.
2. Learn no Objective but how Users Read and Think
When we would like crack something, the first thing we have to do is to try approaching the same problem in different angle. If we think of how the report was designed in the first place, we would always go back to the origin, a list of so-called "Objectives" of the report. I am not saying that those objective are not useful, and clearly they were once asked by seniors who hope these report could deal with certain business problem, it's just our old knowledge from business school turn these questions into something visually more complex questions....
How could we deal with this paradox? Think differently. If a report was designed with all objectives met and have already been using for long (says a year) within a process chain (e.g. deciding how to allocate our marketing budget), then we need not to challenge the importance of the report, as what it need to be optimized is its effectiveness. Think a step further, if seniors have been using this one for decision making for some long already, then it means that that painful report is "really telling something". So what we need to do is indeed simple: learn how the users now read and think. Why? Because after the painful day they have already learn what area they should read in their first glance, and how to combine different visual or numeric difference to draw a conclusion! So ask in details from the order and the scope of metrics that they look at (says they usually only interested in last 3 months rather than last year), to how they pick up different visual effect (like a uprising trend or a green cell because of positive changes), and finally reaching a conclusion. Now this is your Use Case which tell you what component you need for your designs to be working for them and you are ready to start designing.
3. Nailing down the Metrics and Design & 4. Time to Draw Lines, Circles and Squares
It's always a good idea to go these two steps hand-in-hand, such that while you're thinking about the metrics, you will also design for the graphics and which will provide you visual clue that helps you to refine the metric afterwards (e.g. I have last 3 months of sales data > but i need only one abstraction metric for the x-axis on Map chart > so i use average based on last 3 months instead).
When thinking about metrics, consider the scope and some other visual clues that you have gather, you should have much you need to proceed this step. And believe it or not, this step requires a lot of analytic experience to support accurate decision in choosing, customizing and nailing down the right metrics and design for the next coming steps. Particularly, if the user was depending on, says, 5 different on-site engagement metrics to determine the content consumption effectiveness of a single page, how could we simplified the overwhelming details (remember, it's all about assisting in right and insightful decision making but not the details of data!) ? Could we create a custom metrics like "Engagement Index" for each page by massaging (like, multiplying) those 5 different parameters? Yeah, analytic knowledge helps here.
When comes the drawing part. While you might think that "well i am not a designer...", i would say you are wrong. Stick to the basic visual components: Lines for dimensions (page view, engagement index, time, etc.) , Squares and Circles for items with size and colors for any two additional metrics, and as long as the users questions require them to make decision by comparing different object (i would say 70% business problem falls in this group...) use a Map charts. Always remember a Map chart provides the greatest flexibility for supporting multiple variables in a tiny yet informative 2D space. When in leisure, learn more how other designs their infographic on visual.ly and visual.org, and take some time to read about the Napkin from Dan Roam and also his new book Blah Blah Blah, and of course never miss the bible, The Visual Display of Quantitative Information from Edward R. Tufte, all these are great readings would definitely boost your sense in designing infographics.
In any case, a quick tips for you would be: if you end up with 1 metrics, think a number or a bar; 2 metrics and one is continuous (like time) then think time series charts, otherwise for discrete data, think scatter map; 3-5 metrics, think a Map with customized items (like circle with size tie to one metrics); and for 6 or above, please re-do the step 3 again or considering break the graph into two...
5. Design Actions Triggers with Arrows
Despite going that far, one thing i would like to stress again is the final design will be embedded back into the business process chain, which means, either it is very simple enough and no need to be explained for decision, or it is very well defined with what i called Action Triggers. Defining an AT is indeed a if-this-then-that rules for the designed chart. Says for example, if the length of this metric bar is taller than this line (a threshold drawn along with a bar), then i have to do this and do that. Another example would be if certain item falls into the bottom-left section (of a Map), then i will pick one item in upper-right section and do something for them. Simply speaking, identify rules for user to interact with the infographics, and use arrows to indicate the detail interaction (like in the second example, direct user from bottom-left to upper-right with an arrows). As long as all triggers are listed out, we can easily define the corresponding actions we have to take for this particular observation. The key here is streamlining from how the user read the graph to making decision. Sure we could introduce a lot more different kind of actions to be triggered, like for some situation we won't take action but takes note on it and put it onto a monitoring stack for next time decision. This might sound a little bit difficult to follow, but i hope you get the concept here. And i will cover this more in the coming Part 3.
6. Start Presenting (with or without Real Data) !!
Feed your design with data, walk through the infographic with your users from metrics to telling him about how he can use those action triggers and see your client's reaction. The best scenario would be, ask the user to feed his real data to your chart, and before any storytelling, just present the ready chart to the user and see if he can induce the insights himself. Especially if he can identify similar action triggers as you've designed and even draw conclusion about it, then properly you're working on the right track. The rest, would be up to you and your client to fine tune the whole thing and feed it back into the business chain!
Well done, Analyst! :)
-----------------------------------------
So what do you think about this framework? Do you think it work for you? Or you have a better one you've been working on this area? Do share with us in the comment!
I hope enjoy this episode, stay tuned for part 3, and subscribe my blog or connect me if you wish to!
Cheers,
Dickson


No comments:
Post a Comment